何とかサーバー借りてドメイン取ってブログを書くスタートラインに立ったと思っていたおっさん。しかしスタートラインはもうちょっと先にあった。
サーバーの設定をしよう!
サーバーのレンタル後は設定が必要。設定って聞くと大変そうだけど、少しづづ分けて考えたら大したことはないってフォードも言ってたし何とかなる、きっと。
ということですることはもちろんググること。で、大まかにすることは
- サーバーにドメインを紐付け
- ワードプレスのインストール
エックスサーバーのIDやパスワードをちゃんとiCloudキーチェーンに記憶させてるからログインはカンタンだと思ったら、サーバーパネルとインフォパネルでIDパスが別々だった。違ったらもう片方を入れ直すだけなのでまぁ何とかなった。
再度、サルワカさんのページに戻り、痛い目を見ないように手順通りにする。

ホントにこの手順通りすれば間違いなくできます。先人の知恵には大人しく従いましょう。
ブログのデザインテーマを決めよう!

ブログのテーマというと書くことを考えるってのもあるが、デザインのフォーマット(テンプレート)の事をテーマと言うらしい。
要はワードプレスでデザインなどを自力で作るか、誰かが作ってくれたプログラムテーマを入れても良い。
初心者が作るのはさすがに難しいので、自分に合いそうなテーマを「ブログ テーマ wordpress」でググる。
まず有料か無料かで分かれるが、ここは無料にする。この時点では下地があれば自分でカスタムして頑張れると思っていたからであるが、あとでなかなかくたびれることになる。
なので、初心者ほど有料の方がサポートも手厚く検索でも優位になる(らしい)ので、何も考えずブログをガッツリ頑張りたいなら「賢威」をオススメしたい。
SEOテンプレート【賢威】
と強引にアフィリを絡めて書いてみたが、改めて無料で良さげなものを探してみた結果、
- Lion Blog(デザインがクールでシンプル)
- STINGER8(有料無料があり機能が充実)
- Luxeritas(シンプルで動きが軽そう)
- Cocoon(機能とサポートが充実)
これらに絞る。
その中から選ぶ基準は、
導き出した答えはCocoonでした。
- 無料でも機能が充実。
- ユーザーが多くサポート情報も出てくるし、作者がサポートを答えていたりするので初心者でも安心。
- テーマ本体更新頻度も多く、廃れることがなさそう。
- カスタムデザインが最初から複数入っている、そのカスタムも最小限で表示速度に影響しにくい。
多分無料ではCocoonが1番だと思います。
ブログのデザインをカスタマイズしよう!
Cocoonには数種類のデザインが入っているので、それを活用するだけでもうブログっぽいページが作れてしまう。すごいぞCocoon。
しかしそこからわからんくせに更にカスタマイズするのがおっさん流。まずテーマカラーは好きな色の緑にする。好きに理由はない。Cocoonのオリジナルの設定から「サイトキーカラー」をおぼえやすい#009900に。
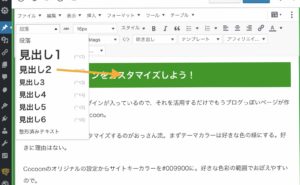
次は見出し。ほぼ「見出し2」しか使わないので、CSSを使って変更する。

まず使ったのが、見出しジェネレーター。
http://web-dou.com/tool/css_gen_h.php色や装飾をちょちょいと選んで、できあがったコードをワードプレスにコピペするだけ。すごくカンタン。
でももっと単純な見出しにしたかったので、次にまたまたサルワカさんのページに。

単色のカンタンなものを見つけたので早速子テーマのエディターに貼り付ける、しかし反映しない。
CSSなんてとんとわからないおっさんは、テーマエディターを見直す。
上の行に別のh1のコードがあり、文頭に「.article」が付いている。しかし自分が貼り付けたものには無い。じゃあ同じように付けてみるか、で反映。あってるかわからないけど。
でも今はあってるかどうかよりまずはやってみて反映されることが重要。なので見直して同じように書いてh3見出しや目次、背景色を緑に染めていく。
デザイン関係は沼が深いがその分面白い。面白いがそこにハマってたら本文が進まないので一旦切り上げる。

CSSやHTMLの事を書くとキリがないのでそれも切り上げて、次はメインで書くテーマをどうするか。得意分野にするのか雑記にするのか。おっさんの悩みは尽きない。



コメント