現在はテーマがCocoonからSWELLに変わっています。それに伴いフォームが多少崩れていますのでご了承ください。

Cocoonって無料でいろいろできるけど、もうちょっとカッコよくしたいなー。でも設定はどこでするんだろう…?

サイトのテーマカラーと装飾の色が合わないけど、何とかならないかなぁ?
というお悩みを簡単カスタム大好きな私が解決します。
ボックスの色を追加しよう
まずはボックスの色に薄い灰色を追加するために、
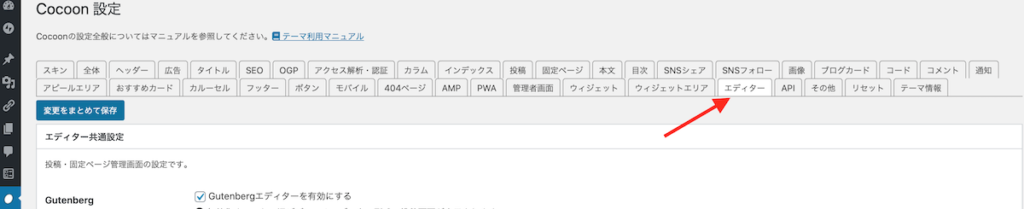
「Cocoon設定」→「エディター」を開いて設定。
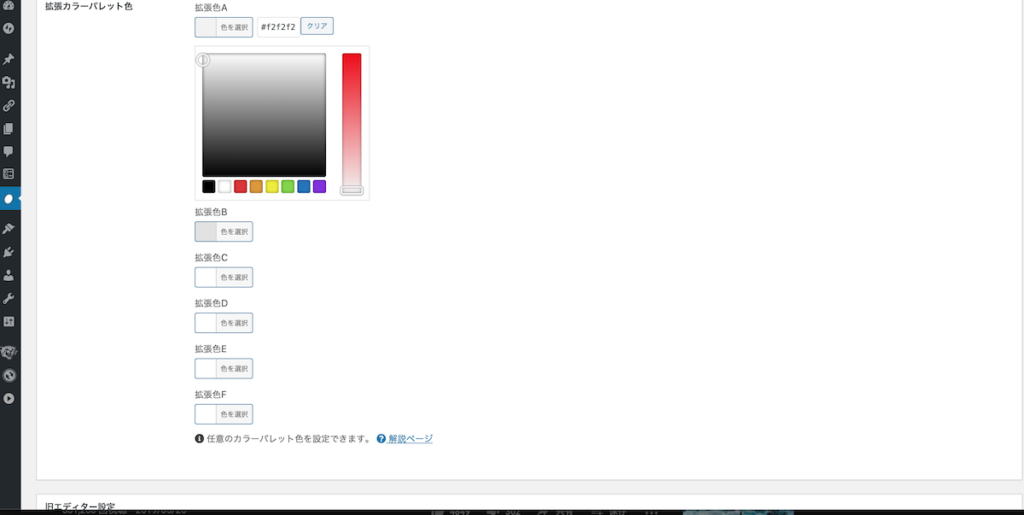
下にスクロールして「拡張色A〜F」に好きな色を設定。設定後に上か下の「変更をまとめて保存」を忘れず押す。
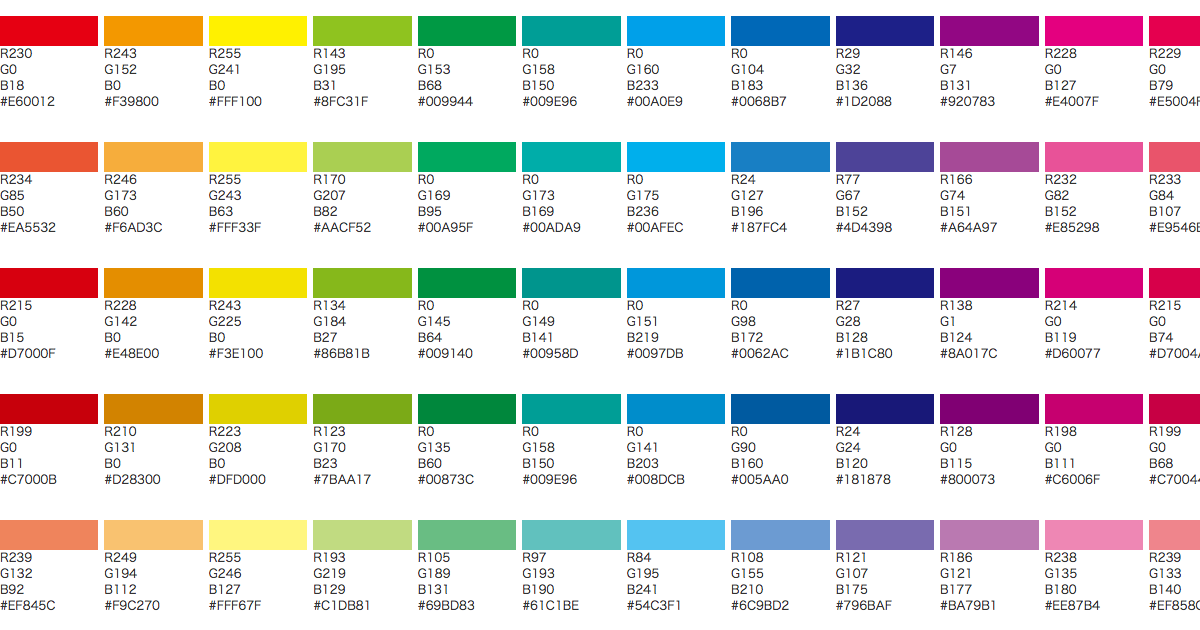
私は薄い灰色が流行ってそうなので「#f2f2f2」にしましたが、お好みの色でOK。色コードは↓で確認。

実際貼り付けてみよう
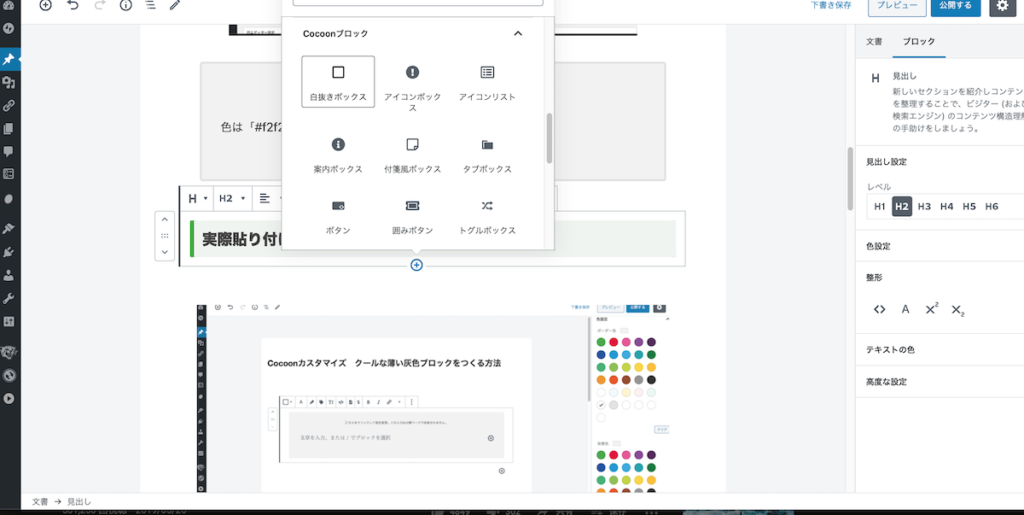
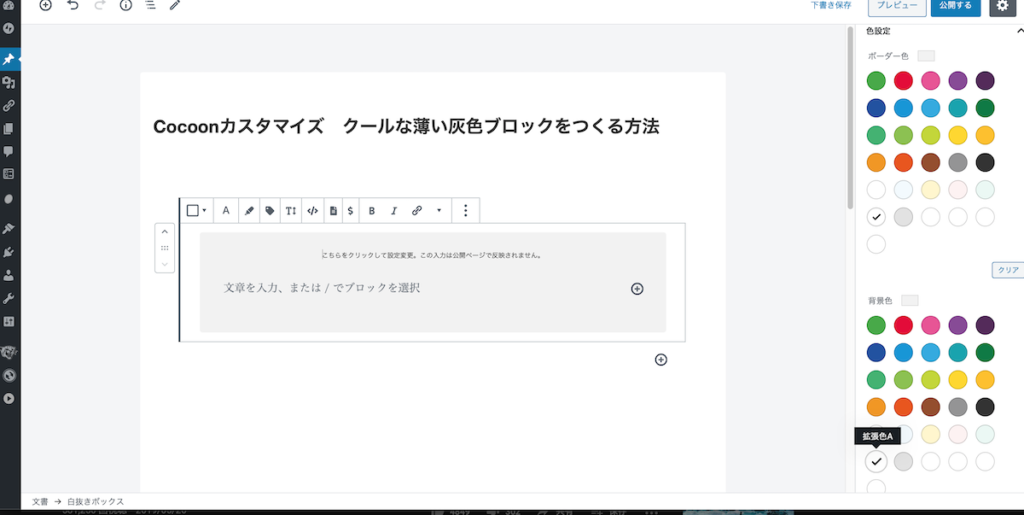
「+」でブロックの追加をします。
「Cocoonブロック」から「白抜きボックス」を選ぶ。
右側のパレットから、
「ボーダー色」と「背景色」を先ほど作ったものを選ぶ。
内容などを補足や強調したいときは、基本この白抜きボックスだけで良いと思います。一応この設定が反映するブロックたちを以下に紹介。
タブボックスにも使えます。
見出しボックスにも使えます。
タブ見出しボックスにも使えます。
今回はあえてゴテゴテに使ってますが、これらを適度に駆使して読みやすい装飾にしましょう。
サイトキーカラーと文字色を設定しよう
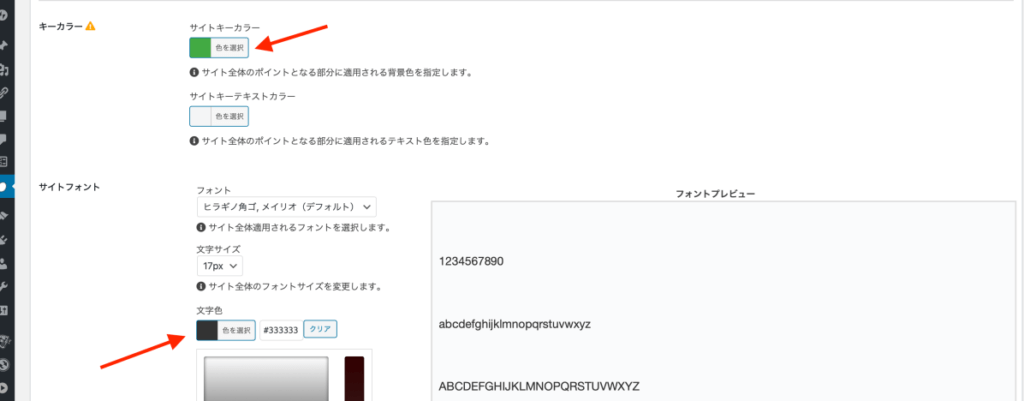
まずはサイトキーカラーと文字の設定の場所を画像で確認。
- サイトキーカラー=ヘッダーや見出しの色
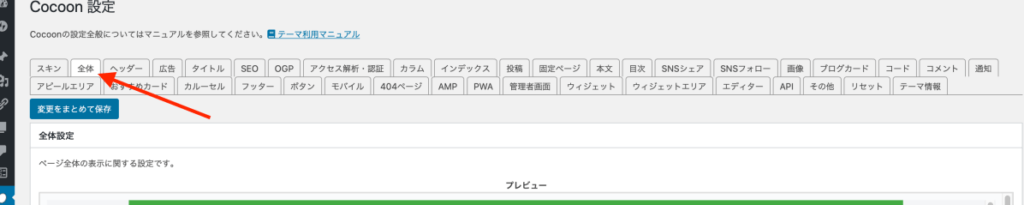
「Cocoon設定」から「全体」を選ぶ。
キーカラーはお好きな色で。
文字色は白黒の差が大きいと目が疲れるのでグレーっぽくしてます。(下記リンク参考)
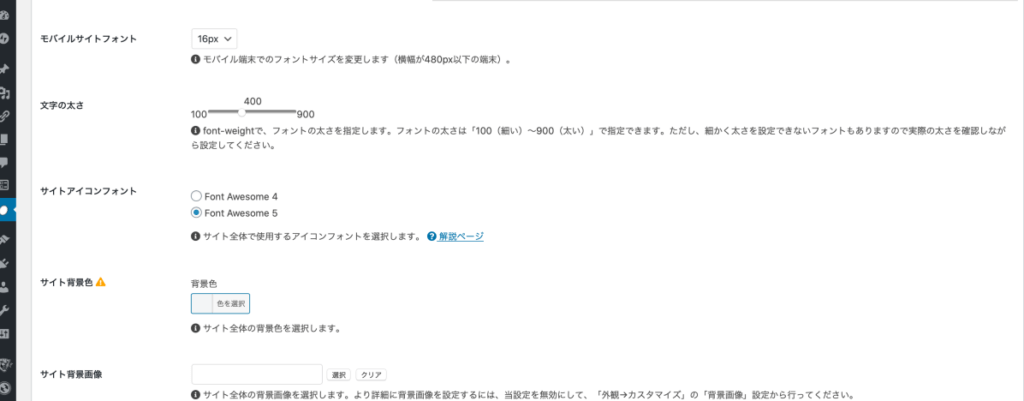
フォントの太さは400にしましたが、500でも。

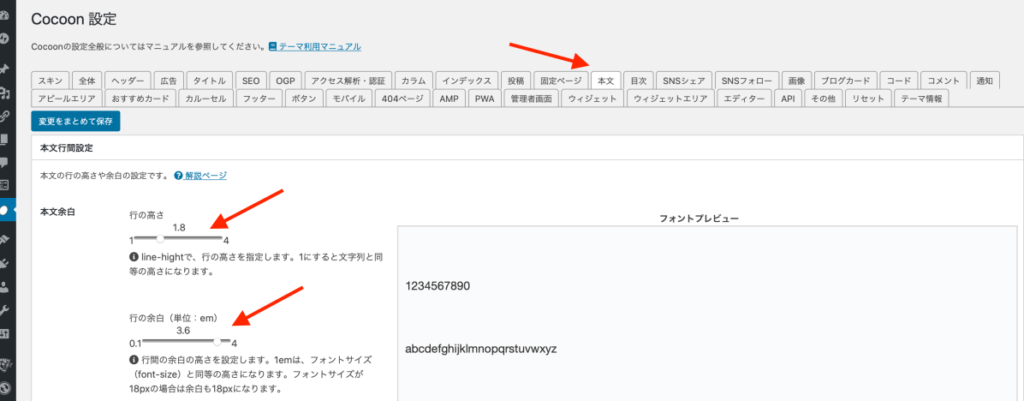
文字の行間設定をしよう
最近は行間が空いている方が好まれるようです。滞在時間も長くなりますので設定すべきです。
ページビューの多いブログの行間を参考に画像のように設定しました。サイトデザインによって加減してください。
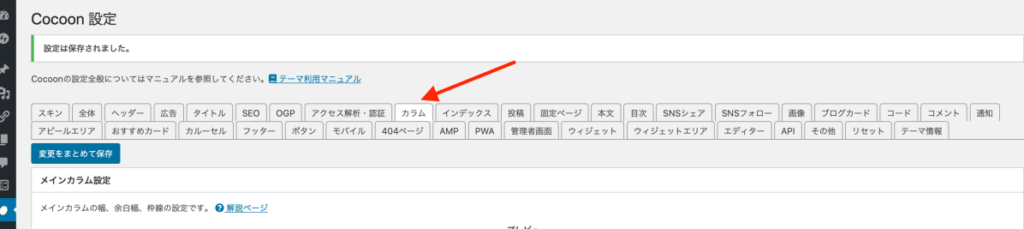
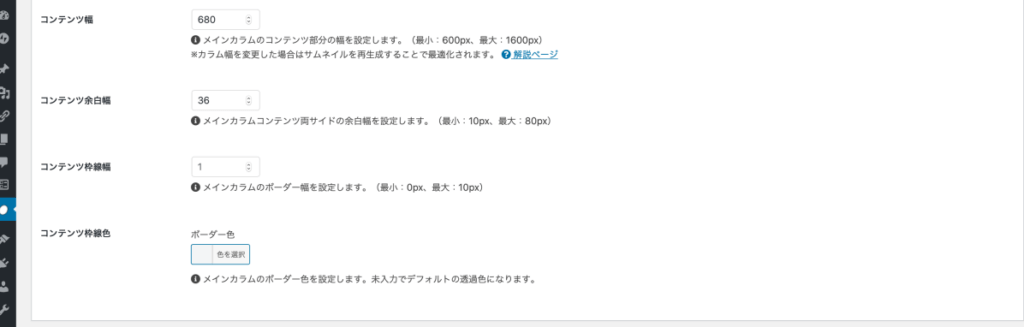
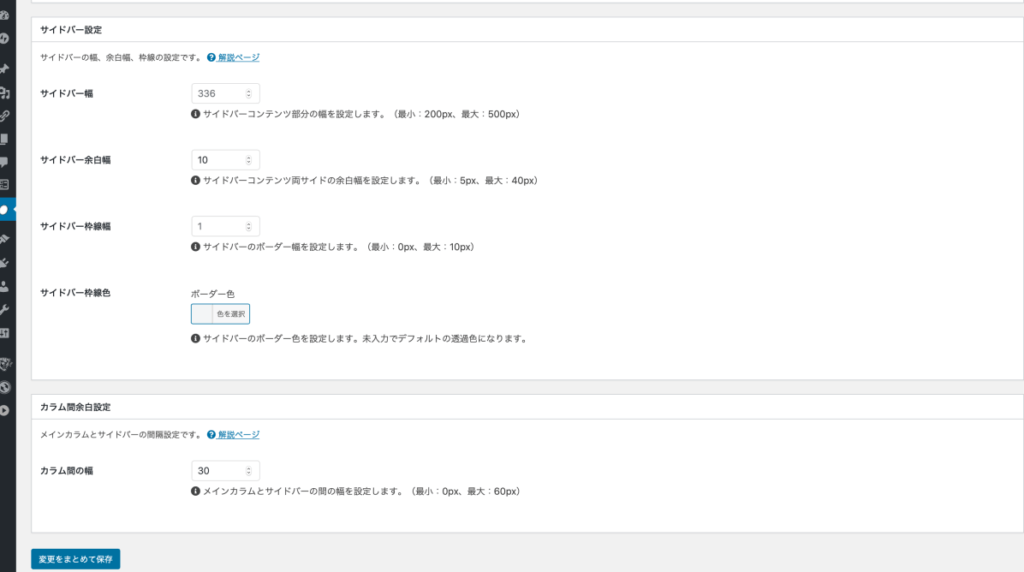
サイト幅を設定しよう
パソコンで見るときに幅が広すぎると、
となるので、シュッとさせましょう。
「Cocoon設定」から「カラム」を選ぶ。
同じくベージビューの多いブログを参考に幅を決めました。サイトデザインによって加減してください。
まとめ
ヘッダは少々こだわってCanvaなどで作成してもいいでしょう。
見出しのデザインなどデザインの沼に(私含め)初心者はだいたいハマります。
そして思うようにいかなくて心が折れます。
そんなハマってる時間があるなら「#ブログ書け」って過去の自分を助走をつけて殴ってやりたいです。
これから始める方や今悩んでる方も、偉そうなことは言えない私に助走をつけて殴られる前に「#ブログ書け」です。
デザインよりも読みやすさが大事です。
もちろんhtmlやCSSを知っておいた方が損はないです。
みなさん一緒にがんばりましょう!関連に書き方を知らない初期のものが出てますが見ないでください…。
















コメント